Cross Origin Resource Sharing (CORS) ist ein Mechanismus, um Clients sog. Cross Origin Requests zu erlauben. Cross Origin Requests sind Anfragen von Clients, die eine Domäne besuchen (z. B. securai.de) und dabei Ressourcen einer anderen Domäne (e.g. secur.ai) über clientseitige Skripte beziehen. Solche Anfragen können über JavaScript, beispielsweise mit XMLHttpRequest (XHR), realisiert werden. Diese Aufrufe werden im Normalfall durch die Same Origin Policy (SOP) von modernen Browsern verhindert.
Durch die Definition von CORS kann einem Client mitgeteilt werden, welche Cross Origin Requests erlaubt werden sollen. Somit kann auf sichere Art und Weise die SOP umgangen werden.
Wie bereits in dem Blogartikel über Sicherheit in HTTP Headern angedeutet, wird CORS über HTTP Antwort-Header gesteuert.
Was ist die Same Origin Policy?
Die Same Origin Policy ist eine Funktion, die in den meisten modernen Browsern implementiert ist, um das Laden von Ressourcen (z. B. Bilder, Schriftarten, Skripte, …) durch Skriptsprachen (z. B. JavaScript, ActionScript) auf Clientseite nur von der eigenen Quelle (Origin) zu erlauben. Somit wird effektiv verhindert, dass Objekte durch clientseitige Skripte von fremden Webseiten geladen werden. Die Quelle (Origin) einer Webseite wird durch das Protokoll (z. B. HTTPS), die Domäne (z. B. www.securai.de) und den Port (z. B. 443) definiert.
In diesem Beispiel versucht die beispielhafte Webseite https://www.securai.de/beispiel/index.html mittels JavaScript, Objekte von den folgenden Quellen nachzuladen. Dies erlaubt der Client Browser nur, wenn sie derselben Quelle (same origin) entsprechen. Hier fett markiert die Unterschiede zu der aufrufenden Webseite.
|
URL |
Same-Origin |
| https://www.securai.de/beispiel/start.html | Ja |
| https://www.securai.de/example/index.html | Ja |
| https://user:pass@www.securai.de/beispiel/index.html | Ja |
| https://www.securai.de:8080/beispiel/index.html | Nein (Port) |
| http://www.securai.de/beispiel/index.html | Nein (Protokoll) |
| https://host.securai.de/beispiel/index.html oder
https://securai.de/beispiel/index.html oder https://secur.ai/beispie/start.html |
Nein (Domäne) |
Die SOP ist ein essentielles Sicherheitskonzept, um potentiell bösartige Dokumente zu isolieren.
Ohne die SOP könnte eine schadhafte Webseite theoretisch auf alle Informationen aktueller Sitzungen in einem Browser zugreifen. Wenn Sie beispielsweise bei Ihrer Web-Mail (z. B. https://webmail.example) angemeldet sind und gleichzeitig eine bösartige Webseite besuchen (z. B. https://bad-hacker.example), könnte diese Ihre Sitzung verwenden und Ihre privaten E-Mails abrufen. Da die Quelle des Aufrufs „https://bad-hacker.example“ ist und das Ziel „https://webmail.example“, wird dies durch die SOP unterbunden.
Somit wird aber auch die Möglichkeit, Objekte von anderen Webseiten zu implementieren, unterbunden. Dafür wurde CORS entwickelt. Damit kann definiert werden, welche Webseiten trotz SOP erlaubt werden sollen und noch mehr.
Wie funktioniert CORS?
CORS ermöglicht es, die Sicherheitseinschränkungen der SOP für definierte Fälle zu umgehen.
Wenn beispielsweise die vorher erwähnte Seite „https://www.securai.de/beispiel/index.html“ eine Ressource über JavaScript von „https://secur.ai/data/“ einbinden will, wird das von der SOP verhindert. Mit CORS kann dies dem Browser explizit erlaubt werden.
CORS muss für das Ziel definiert werden, von der die Ressourcen bezogen werden, in diesem Fall also „https://secur.ai/data/“. Der Browser fragt das Ziel, ob ein Cross Origin Request für die aktuelle Quelle, also „https://www.securai.de/beispiel/index.html“, erlaubt werden soll. Dies geschieht ebenfalls über eigene HTTP-Header oder in bestimmten Fällen über einen zusätzlichen Request.
Für einfache Requests ohne benutzerdefinierten HTTP-Header und den HTTP-Methoden GET oder HEAD wird kein zusätzlicher Request ausgeführt. Für HTTP POST-Requests ohne benutzerdefinierten HTTP-Header und einem Standard „Content-Type“ wird auch kein zusätzlicher Request ausgeführt.
In diesem Fall wird die aktuelle Quelle in dem Aufruf, also „https://www.securai.de/beispiel/index.html“, in einem zusätzlichen Header definiert.
Origin: https://www.securai.de/
Das Ziel kann darauf mit dem entsprechenden CORS-Header antworten und diese explizite Quelle erlauben, alle Quellen erlauben (mit einem Asterisk) oder ohne CORS-Header antworten, wodurch der Cross Origin Request verhindert wird.
Für komplexere Requests, wie z. B. Requests mit alternativen HTTP-Methoden (PUT, DELETE, PATCH, …), POST-Requests mit Nicht-Standard Content-Type oder Requests mit benutzerdefinierten Headern wird ein zusätzlicher Request vorausgesetzt.
Der sog. Preflight Request wird mit CORS-Headern an das Ziel gesendet, um zu identifizieren, ob der geplante Cross Origin Request erlaubt werden darf oder nicht. Für Preflight Requests wird die HTTP-Methode OPTIONS verwendet und die entsprechenden CORS-Header werden mitgesendet. Die folgenden Header werden dem Preflight Request beigefügt, um die Methode und die benutzerdefinierten Header zu identifizieren, die durchgeführt werden sollen.
Origin: https://www.securai.de Access-Control-Request-Method: PUT Access-Control-Request-Headers: X-SECURAI-HEADER
Antwortet das Ziel nun mit den korrespondierenden CORS Antwort-Headern, wird der eigentliche Cross Origin Request durchgeführt. Wenn das Ziel nicht die entsprechenden Antwort-Header implementiert, wird der Cross Origin Request unterbunden.
Access-Control-Allow-Origin: https://www.securai.de Access-Control-Allow-Methods: PUT Access-Control-Allow-Headers: X-SECURAI-HEADER
Das Ziel kann weitere Antwort-Header definieren, die erlaubte Cross Origin Requests weiter genauer definieren. Beispielsweise kann die Zwischenspeicherdauer für Preflight Requests definiert werden. Mehr dazu hier.
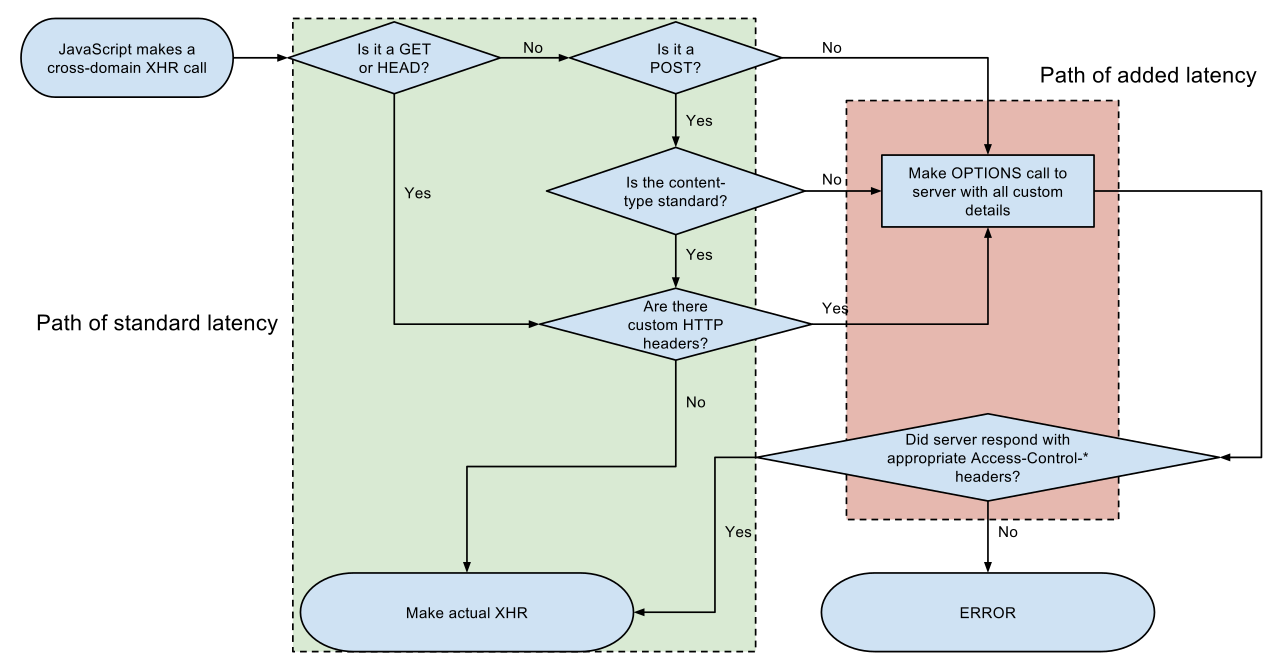
Der Ablauf mit oder ohne Preflight Request wird in dem folgenden Flussdiagramm klar dargestellt.

Quelle: https://en.wikipedia.org/wiki/File:Flowchart_showing_Simple_and_Preflight_XHR.svg
Wie CORS grundsätzlich für verschiedene Applikationen implementiert werden kann, wird hier behandelt. Für eine sichere Konfiguration von CORS sollten jedoch nicht jegliche Quellen erlaubt werden, sondern nur die absolut notwendigen. Weitere Definitionen, wie z. B. benutzerdefinierte Header, sind abhängig von dem jeweiligen Einsatzszenario und müssen dementsprechend geplant werden.
Welchen Einfluss hat CORS auf die Sicherheit?
Eine unsichere Konfiguration von CORS hat verschiedene Auswirkungen auf die Sicherheit einer Web-Applikation. Durch die Definition von CORS wird eine Schutzmaßnahme von Browsern effektiv ausgehebelt und dadurch ergeben sich deutliche Schwachstellen.
Ein klassisches Beispiel ist der Verlust von vertraulichen Informationen. In dem vorhergehenden Beispiel mit dem Web-Mail-Provider verhindert die SOP, dass eine bösartige Webseite Informationen von der Seite des Web-Mail-Providers auslesen kann. Wenn aber die Mail-Web-Applikation beliebige Quellen erlaubt (Access-Control-Allow-Origin: *), wird die Schutzmaßnahme der SOP theoretisch ausgehebelt und der bösartigen Webseite wird erlaubt, Cross Origin Requests durchzuführen. Die effektive Ausnutzbarkeit ist dann noch von der Authentifizierungsform und den eingesetzten Clients abhängig.
Eine etwas weiterreichende Auswirkung konnten wir bei einem unserer Web-Application Penetration Tests feststellen.
Die untersuchte Web-Applikation hat CORS sehr offen implementiert und verschiedene HTTP-Methoden sowie beliebige Quellen erlaubt. Zusätzlich hat die Applikation mit einem REST-Service kommuniziert. Aktionen auf der Applikation wurden über die REST API ausgeführt, also mittels spezieller HTTP POST-, GET-, PUT-, PATCH-, and DELETE-Requests. Die Applikation hat keine CSRF-Schutzmaßnahme implementiert, jedoch war es auf normalem Weg nicht möglich, CSRF-Angriffe durchzuführen, da die Aufrufe zu der REST API nicht mit normalen HTML-Elementen verwirklichbar sind.
Da die Applikation aber zusätzlich so offen im Bezug auf Cross Origin Requests war, konnte mit einem einfachen JavaScript Code ein erfolgreicher CSRF-Angriff auf die REST API über die Web-Applikation durchgeführt werden.
Grundsätzlich ist zu empfehlen, CORS nur zu implementieren, wenn es absolut notwendig ist und dann so restriktiv wie möglich.
Weiterführende Informationen:




