HTTP-Header werden für jeden Aufruf und jede Antwort unsichtbar für den Benutzer zwischen dem Client und dem Server ausgetauscht. Auf diesem Weg werden verschiedenste Informationen ausgetauscht. So teilt der Browser des Benutzers beispielsweise dem Server mit, welche Sprachen präferiert werden oder um welchen Browser es sich handelt. Der Server hat so die Möglichkeit, das Verhalten des Browsers zu steuern bzw. diesem zusätzliche Informationen zu liefern.
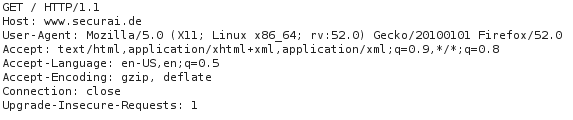
Wenn nun ein Browser die Webseite https://www.securai.de/ aufruft, sieht diese HTTP-Anfrage folgendermaßen aus.

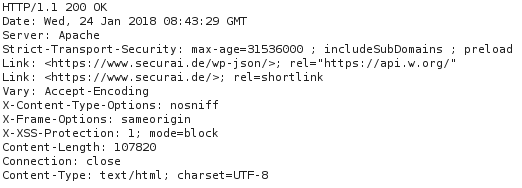
Hier erkennt man, dass der Browser dem Server unter anderem mitteilt, um welchen Client es sich handelt und welches Format, in welcher Sprache, mit welcher Kodierung erwartet wird. Die Serverantwort enthält dementsprechend mehr Informationen.

Die meisten dieser Header werden wir in diesem Blogartikel behandeln. Der Server antwortet unter anderem mit einem aktuellen Zeitstempel, mit der Serversoftware, Links zu weiteren Informationen, und der Art des Inhalts.
Über Aufruf- und Antwortheader werden eine Vielzahl an Funktionen durchgeführt. Beispielsweise werden Cookies über HTTP-Header gesetzt und vom Client danach wieder mitgesendet. Der Server kann ein Cookie mit dem folgenden Header setzen:
Set-Cookie: name=wert; expires=Fri, 26-Jan-2018 12:00:00 GMT; Max-Age=31449600; Path=/; Secure; HttpOnly
Danach sendet der Clientbrowser für diese Webseite das Cookie als Header wieder bei Anfragen mit:
Cookie: name=wert
Ebenso gibt es Authentifizierungsmethoden, die über HTTP-Header durchgeführt werden können, beispielsweise die nicht zu empfehlende HTTP Basic Authentication. Mit dem folgenden Header kann ein Client Benutzername und Passwort, Base64 kodiert, als Header dem Server mitteilen.
Authorization: Basic c2VjdXJhaTpnaWJzb24=
HTTP-Header beeinflussen das Verhalten des Browsers auf der Benutzerseite. Größtenteils werden diese unabhängig von der aufgerufenen Web-Applikation gehandhabt und werden über die Webserver-Konfiguration definiert. Bei unseren Web-Application Penetration Tests fällt immer wieder auf, dass viele sicherheitsrelevante Header oftmals nicht bekannt sind oder falsch eingesetzt werden.
Die folgenden HTTP-Header helfen, die Sicherheit von Web-Applikationen zu steigern und sollten dementsprechend zum Einsatz kommen. Da die HTTP-Header von der Benutzersoftware interpretiert werden, muss der Browser die definierten Header unterstützen, damit die Funktionalität gegeben ist. Welche Browser welche Funktionen unterstützen, kann beispielsweise über die CanIUse Webseite geprüft werden.
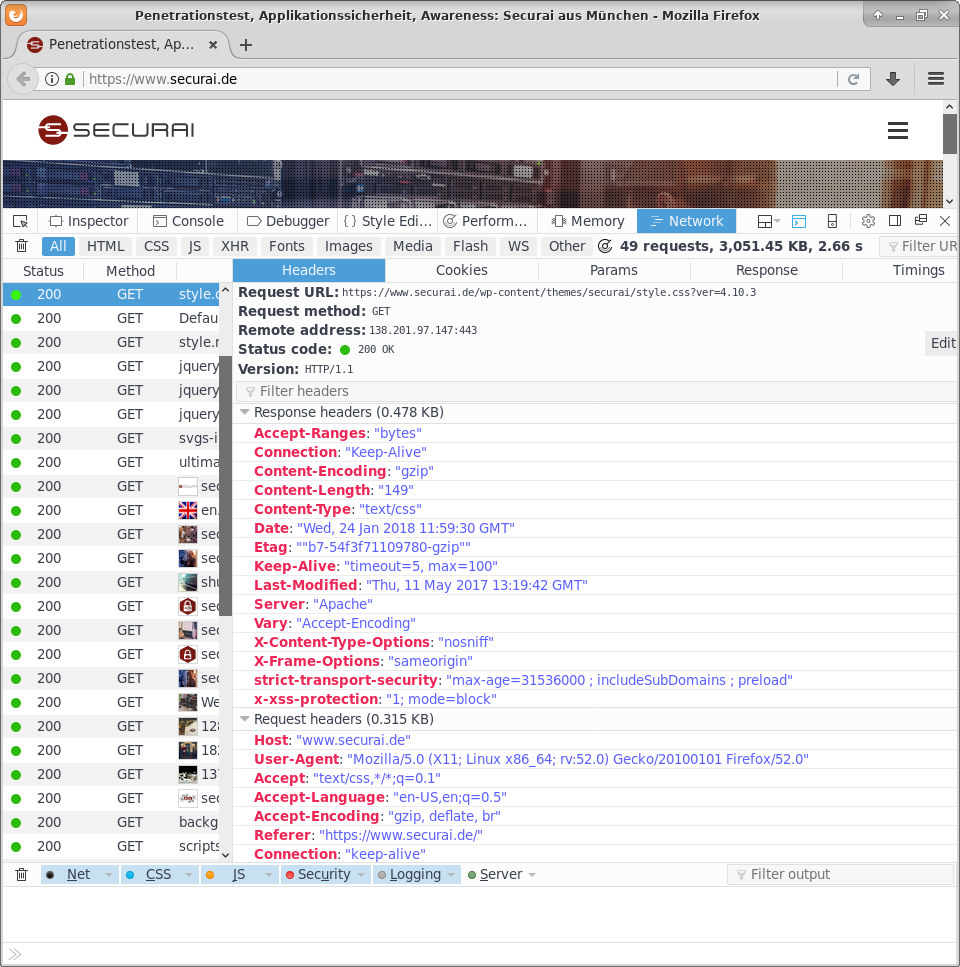
Die meisten modernen Browser inkludieren Entwicklertools, die unter anderem verwendet werden können, um gesendete und empfangene Header zu inspizieren. Im Firefox Browser kann man hierfür das Netzerwerkanalysetool (Tastenkürzel: STRG+Shift+Q) verwenden.

Für eine grundsätzliche Überprüfung der konfigurierten Header einer Web-Applikation bietet sich die Webseite des SecurityHeaders Projekts. Mehr zu dem Thema findet man auch auf der OWASP Projektseite.
Strict Transport Security
HTTP Strict Transport Security (HSTS) definiert eine Zeitspanne, in der der Browser die betroffene Webseite nur mehr über HTTPS aufruft. Somit wird effektiv verhindert, dass ein Benutzer die Webseite über Klartext aufrufen kann. Wenn ein Benutzer die Webseite über HTTP aufruft, landet dieser automatisch auf der sicheren HTTPS-Webseite. Zusätzlich verhindert dieser Header, dass Zertifikatwarnungen im Browser akzeptiert werden kann.
Der Zeitraum, für den die Webseite nicht mehr über HTTP erreichbar sein sollte, ist frei wählbar. Hierbei ist jedoch ein längerer Zeitraum von beispielsweise sechs Monaten (15780000 Sekunden) empfohlen. Dabei ist zu beachten, dass in diesem Zeitraum die HTTPS-Verbindung samt validem Zertifikat konfiguriert sein muss, sonst würden Benutzer, die den Header bereits erhalten haben, die Webseite nicht mehr aufrufen können.
Mit dem Zusatz „includeSubDomains“ kann versichert werden, dass der Header auch für Unterdomänen gilt.
Um auch sicherzustellen, dass Besucher vor dem ersten Besuch auf der Webseite diese nur über HTTPS erreichen, kann die Domäne in der Preload-Liste eingetragen werden. Diese Liste ist in modernen Browsern integriert und definiert somit, dass Domänen dieser Liste nur über HTTPS aufgerufen werden. Um eine Domäne in diese Liste aufzunehmen, sind einige Voraussetzungen zu treffen und das Entfernen aus der Liste kann mehrere Monate dauern. Diese Option ist nur zu empfehlen, wenn man absolut versichern kann, dass die definierte Domäne und Unterdomänen sicher über HTTPS, mit gültigem Zertifikat, auf lange Sicht erreichbar sind. Auf der Projektseite kann man die Voraussetzungen überprüfen und beantragen, in der Liste aufgenommen zu werden.
Für diesen Header ist der Einsatz von HTTPS vorausgesetzt. Für eine sichere TLS-Konfiguration steht Ihnen dieser Artikel zur Verfügung.
Empfehlung:
Strict-Transport-Security: max-age=15780000; includeSubDomains
X-Frame-Options
Mit dem „X-Frame-Options“ wird definiert, ob eine Seite in einem Frame (HTML frame, iframe oder object) vom Browser dargestellt werden darf. Hierbei kann man dies verbieten, es für die eigene Domäne oder nur bestimmte Domänen erlauben.
Durch diese Definition werden Clickjacking-Angriffe verhindert. Bei einem Clickjacking-Angriff wird ein Opfer auf eine manipulierte Webseite gelockt. Dort wird das Ziel des Angriffs (z. B. eine unsichere Online Banking-Seite) in einem unsichtbaren Frame im Vordergrund angezeigt. Der sichtbare Hintergrund der Webseite wird so vorbereitet, dass der Benutzer dazu verleitet wird, auf bestimmte Punkte zu klicken oder bestimmte Aktionen auszuführen. Diese Aktionen werden jedoch in dem unsichtbaren Frame registriert. Vereinfacht und überspitzt dargestellt sieht das folgendermaßen aus.
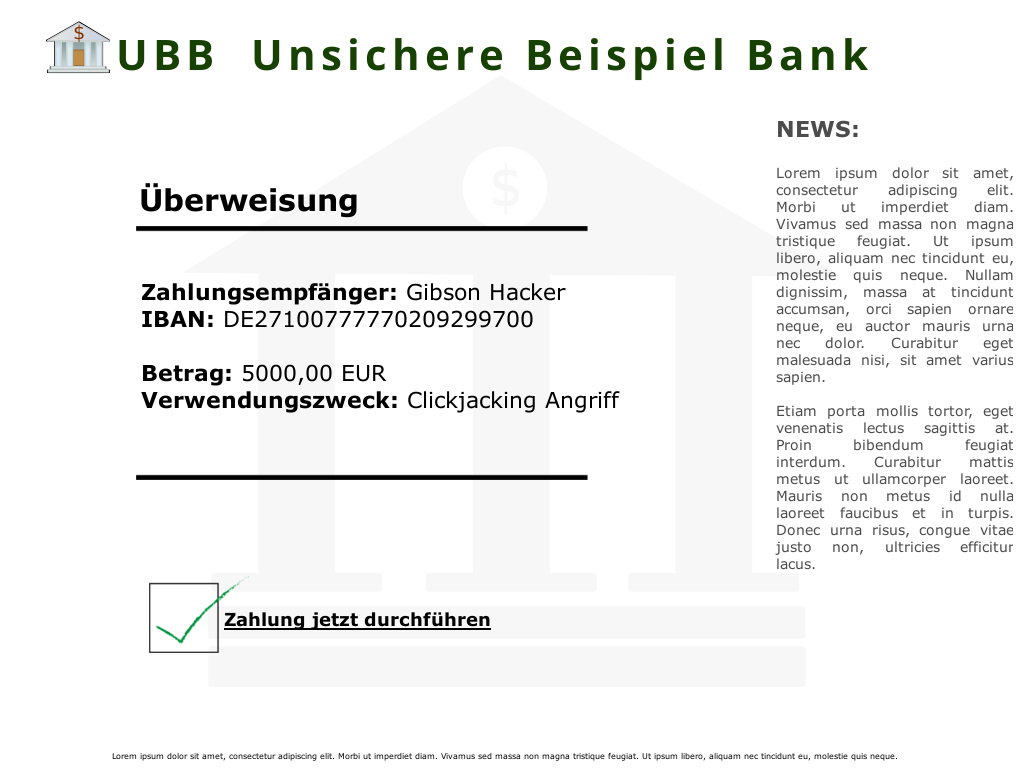
Der Angreifer bereitet folgende Webseite vor.

Nun bindet der Angreifer die folgende Zielseite unsichtbar, im Vordergrund in einem Frame ein.

Das Opfer, das nun in diese Falle tappt, sieht nur die erste Seite, die vom Angreifer vorbereitet wurde. Jegliche Klicks werden aber auf der im unsichtbaren Vordergrund angezeigten Seite ausgeführt. In diesem Beispiel führt das dazu, dass ein Klick auf der Gewinnseite die Überweisung an den Angreifer ausführt, da die essentiellen Schaltflächen überlappen.

Nur wenn unbedingt notwendig, sollte das Laden in Frames erlaubt werden. Alternativ sollten die relevanten Domänen mit dem Header definiert werden.
Empfehlung:
X-Frame-Options: DENY
X-XSS-Protection
Viele moderne Browser haben Schutzmechanismen gegen Reflected XSS (mehr dazu hier) integriert, die mit diesem Header gesteuert werden können. Ist diese Funktion aktiv, versucht der Browser solche Angriffe zu verhindern, indem der JavaScript Code entfernt oder die gesamte Webseite blockiert wird. Ein Beispiel dafür kann man hier betrachten.
Die Schutzfunktion wird mit dem Wert „1“ definiert, der Zusatz „mode=block“ kann angegeben werden, um die Webseite komplett zu blockieren, falls ein Reflected XS- Angriff entdeckt wurde. Diese Funktion ist nicht als endgültige Maßnahme gegen solche Angriffe zu sehen, sondern bietet einfach die Möglichkeit, bestehende Funktionen zu aktivieren. Die Web-Applikation selbst sollte nach wie vor XSS-Angriffe verhindern – wie, lernen Sie hier.
Was durch XSS-Angriffe erreicht werden kann, lesen Sie in diesem Artikel.
Empfehlung:
X-XSS-Protection: 1; mode=block
X-Content-Type-Options
Bestimmte Browser, wie der Internet Explorer, versuchen den MIME Typ (z. B. „text/plain“ oder „image/jpeg“), der in Serverantworten durch den „Content-Type“ definiert wird, zu korrigieren, indem Inhalte gelesen und interpretiert werden. So kann beispielsweise vorkommen, dass der Browser nicht-ausführbaren Text zu ausführbarem Text umwandelt, da die übertragenen Inhalte dies andeuten.
Beispielsweise kann durch fälschliches Erraten der Inhalte ein manipuliertes Bild als JavaScript Code interpretiert werden. Das Bild enthält versteckten JavaScript Code und sobald es vom Browser angezeigt wird, wird das normalerweise nicht-ausführbare Bild so interpretiert, dass der enthaltene Code ausgeführt wird.
Dieser Header deaktiviert die Funktion, Inhalte zu interpretieren und somit hält sich der Browser an den definierten Content-Type.
Empfehlung:
X-Content-Type-Options: nosniff
Content-Security-Policy
Der „Content-Security-Policy“-Header bietet zusätzlichen Schutz gegen Angriffe wie XSS oder Content Injection. Mit diesem Header können Quellen deklariert werden, die für die Web-Applikation zulässig sind. Objekte wie JavaScript, HTML Frames, Schriftarten, Bilder oder Ähnliches werden nurmehr von den definierten Quellen zugelassen.
Die Implementierung dieser Sicherheitsfunktion ist umfangreich und muss gut geplant werden, um die Funktionalität der Web-Applikation nicht zu beeinträchtigen.
Mit definierter CSP darf kein JavaScript Code inline (im HTML Quelltext) definiert werden, sondern muss in eigene Dateien ausgelagert sein. Ein CSP-Header, der nur die Domäne der Web-Applikation ohne Unterdomänen erlaubt, kann wie folgt definiert werden.
Content-Security-Policy: default-src 'self'
Die Content-Security-Policy wird in einem unserer zukünftigen Blogartikel noch genauer behandelt.
Caching
Um unnötigen Datenverkehr zu verursachen und den Benutzern lästige Wartezeiten zu ersparen, werden häufig Inhalte zwischengespeichert. Dies kann jedoch für bestimmte Web-Applikationen zu Problemen führen, wenn beispielsweise vertrauliche Inhalte zwischengespeichert werden und sie dadurch potentiell für unautorisierte Personen zugänglich werden.
Bietet eine Web-Applikation Bereiche an, die nur für autorisierte Benutzer zugänglich sind, kann es sein, dass der Browser diese Inhalte zwischenspeichert. Diese Inhalte werden auf die Festplatte geschrieben und sind auch nach der Abmeldung von der Web-Applikation auf dem System vorhanden.
Um dieses Verhalten zu unterbinden, kann dem Browser mitgeteilt werden, dass keine Zwischenspeicherung der Daten vorgenommen werden soll. Um alle modernen Browser anzusprechen, bieten sich die folgenden Header an. Diese machen jedoch primär nur Sinn, wenn vertrauliche Daten vertrieben werden, da Zwischenspeicherung grundsätzlich eine Verbesserung der Benutzererfahrung bedeutet.
Empfehlung:
Cache-Control: no-cache, no-store, must-revalidate Pragma: no-cache Expires: 0
Update:
Im Zusammenhang mit Sicherheit in HTTP Headern sollten Sie auch unseren Artikel über CORS lesen. Dabei handelt es sich um einen, als HTTP-Header implementierten, Mechanismus um gezielt das Sicherheitskonzept der Same-Origin-Policy zu umgehen. Dieser Artikel behandelt dessen Bedeutung, Funktionsweise und potentielle Sicherheitsauswirkungen.




